Friday, January 20, 2017
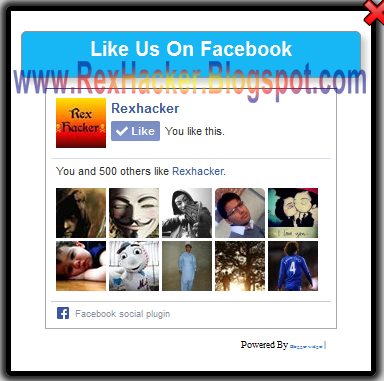
How to Add Cool Jquery Popup Facebook Like Box To Blogger
How to Add Cool Jquery Popup Facebook Like Box To Blogger

A pretty good way to increase your website Traffic is to generate traffic using Social network, One of best option is Facebook, Insert / Add Facebook pop up like box or widget to your website, its a Jquery widget and these days very popular among blogger gadgets, in previous post i have share very cool and worthy sharing that is How to Disable Right Click On Blogger For Images.
I hope you will like my these nice sharing and i will always try my best to share best things with my friends.
Now Lets Start to Learn How to Add Cool Jquery Popup Facebook Like Box To Blogger.
1. Log in to Blogger Account.
2. Go to Dashboard > Layout
.3. Click Add Gadget And Select HTML/Javascript.
4. Paste Below Code.
<style>#simplemodal-overlay{background-color:#aaaaaa;cursor:wait;}/* Container */#simplemodal-container{height:360px;width:360px;background-color:#fff;border:5px solid #000000;/*border-radius*/-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px;moz-box-shadow: 0 0 5px 5px #222;
-webkit-box-shadow: 0 0 5px 5px #222;
box-shadow: 0 0 5px 5px #222;}
#simplemodal-container a.modalCloseImg{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiTGnprTxexyTzzTR9wH2Fq-L1xWnnXluhyCN1gxrLHRjt5VVaIU5ZlexiKpAguPnnr660_yCtHW9gLZzHRsO1kqTvW6rl5Y6h1vFLw7Lvdbpxq-ewUZONdR5IC8iXxRD1u1Pb2uAvgdtg/s1600/Close-2-icon.png) no-repeat;width:40px;height:60px;display:inline;z-index:3200;position:absolute;top:-15px;left:350px;cursor:pointer;}
#simplemodal-container a.modalCloseImg:hover{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhWPgZw3urcP91_kCnCrEVeU2gg4leOA2HAisxaTAloGKK743JnK9Clfd4XgRfGJCiIQohnIjlHCYkMF-2IitezIyTI3XCW6THEBs8sCNCJFhgUABLs3B_HitGo-6Ct80Mkb1CS8XP6RIk/s1600/Close-2-icon+copy.png) no-repeat;width:40px;height:60px;display:inline;z-index:3200;position:absolute;top:-15px;left:350px;cursor:pointer;}
#simplemodal-container #basicModalContent{padding:8px;}#btfb{font:12px/1.2 Arial,Helvetica,san-serif;color:#666;}#btfb a,#btfb a:hover,#btfb a:visited{text-decoration:none;}
.btbox-title{background:#16b7f4;color:#fff;font-size:20px !important;font-weight:bold;margin:10px 0;border:2px solid #ddd;border: 1px solid
#939191;/*border-radius*/-webkit-border-radius:6px;-moz-border-radius:6px;border-radius:6px;/*box-shadow*/-webkit-box-shadow:5px 5px 5px #CCCCCC;-moz-box-shadow:5px 5px 5px #CCCCCC;box-shadow:5px 5px 5px #CCCCCC;padding:10px;line-height:15px;font-family:arial !important;}
.btbox-tagline{color:#999;margin:0;text-align:center;}#btsubs-container{padding:35px 0 30px 0;position:relative;}a:link, a:visited{border:none;}.demo{display:none;}</style>
<script type="text/javascript" src="http://bloggertrixx.googlecode.com/files/jquery2.js"></script>
<script type="text/javascript" src="http://bloggertrixx.googlecode.com/files/jquery.btrix.js"></script>
<script type="text/javascript" src="http://bloggertrixx.googlecode.com/files/bloggertrix1.js"></script><div style=display:none>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, script, facebook-jssdk));</script>
<div id=exit_content style=padding:10px;> <h3 class="btbox-title">
<center>Like Us On Facebook</center>
<p style="line-height:3px;margin-top:-10px;" ></p></h3>
<center><div class="fb-like-box"
data-href="https://www.facebook.com/RexHacker"
data-width="292" data-show-faces="true" data-stream="false" data-header="false"></div></center><p style=" float:right; margin-right:35px; font-size:9px;" >Powered By <a style=" font-size:5px; color:#3B78CD; text-decoration:none;" href="http://rexhacker.blogspot.com">Blogger widget</a> | </p></div></div>
Note: You Can Copy This Code From This Link.5. Change https://www.facebook.com/RexHacker With Your Page URL.
6. Save It And You Are Done.
Available link for download